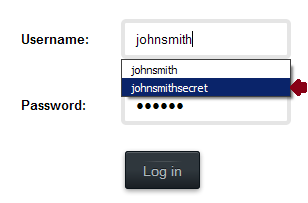
All the new generation browsers allow you to store passwords entered by the user, so that you can enter them in the forms the next time you visit the site.
Internet Explorer used to do this, but so do Firefox, Edge, and Chrome as of recently.

For IE and Edge, passwords are encrypted in the Windows Vault, but not for Firefox and Chrome: in the latter, for example, it is not possible to set a ‘master password’ to encrypt stored data.
But the question is, is it really necessary? No, it is not.
Because in any case, when the browser goes to fill in the web form, it will have to enter the password in clear text, as if we were entering it from the keyboard.
So even by encrypting the database of saved passwords you could easily trace the originals using a simple browser.
How can I trace the password entered if it appears as a series of dots or asterisks?
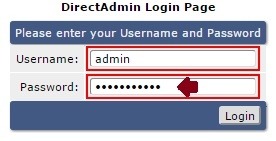
Simply open the browser where we have stored the password, and open the site.
At this point let the browser fill in the fields, the password will appear as a series of dots:

Now, just right-click on the password field, and select ‘inspect item’.
NOTE: depending on the browser you’re using, you may not see this item, but you can always open the ‘development tools’ panel with F12; and select the button with a pointer icon, and then go to the password field.
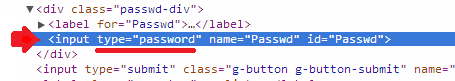
The panel will open with the DOM code of the page (in an extremely simplified way it is the source with also the user’s modifications) with already selected the line of code where the password is entered.
It will look like this:

All we have to do is double click on the parameter type=”password” and simply change it to type=”text” (then press the Enter key or click elsewhere on the screen).
![]()
In this way we will instantly see the dots disappear on the web page and convert into text: our password.

